前言#
之前用 dplayer 搭过一个直播转播的方案 查看这里,感觉 dplayer 在移动端的播放按钮点击后如果加载时间有点长的话,会总认为自己没有点到播放,于是参考 V 佬的转播页面后,换用了 Artplayer。同时,这次我发现可以利用渣浪或 QQ 频道的直播功能进行 FLV 扒取,这样就实现了网页本身只需要随便一个小鸡(甚至空间)就能进行转播了
以下是正文
搭建环境#
本文使用 Ubuntu 22.04 进行搭建
本文取消了宝塔面板作为 nginx 控制面板,使用完全命令行方式配置【2023/10/22 更新】
正式搭建#
安装 nginx & ffmpeg & certbot#
apt-get -y install ffmpeg nginx certbot
创建网站目录#
mkdir -p /var/www/your.site
配置 Nginx#
使用 nginxconfig.io 生成配置#
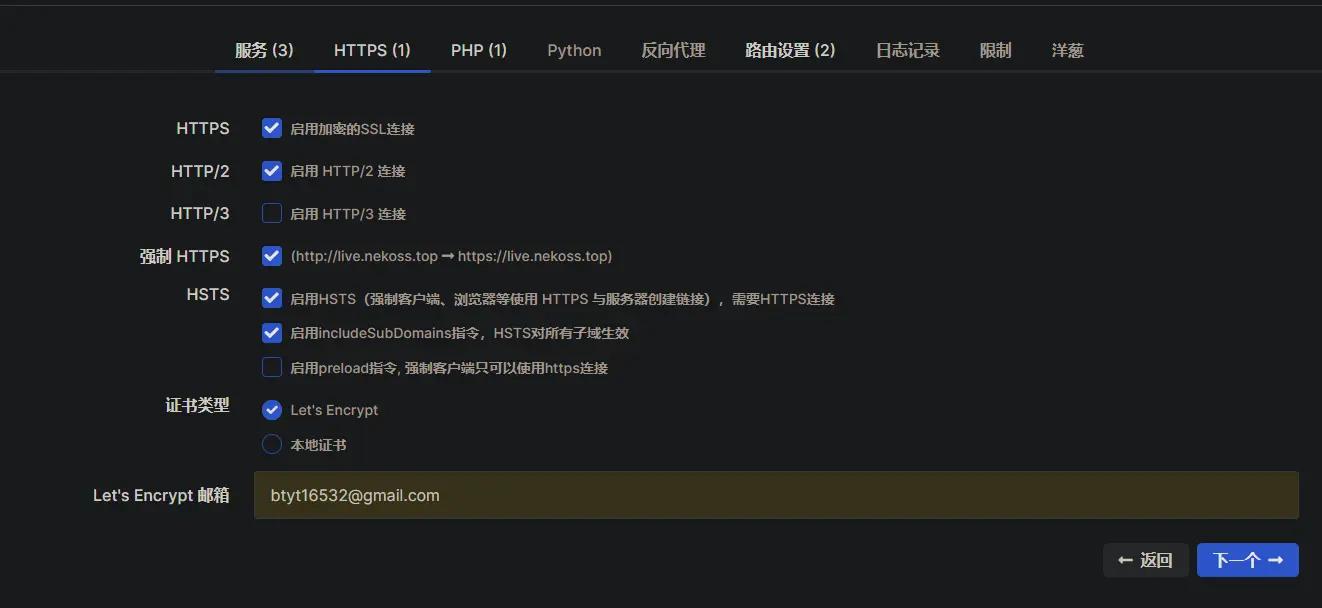
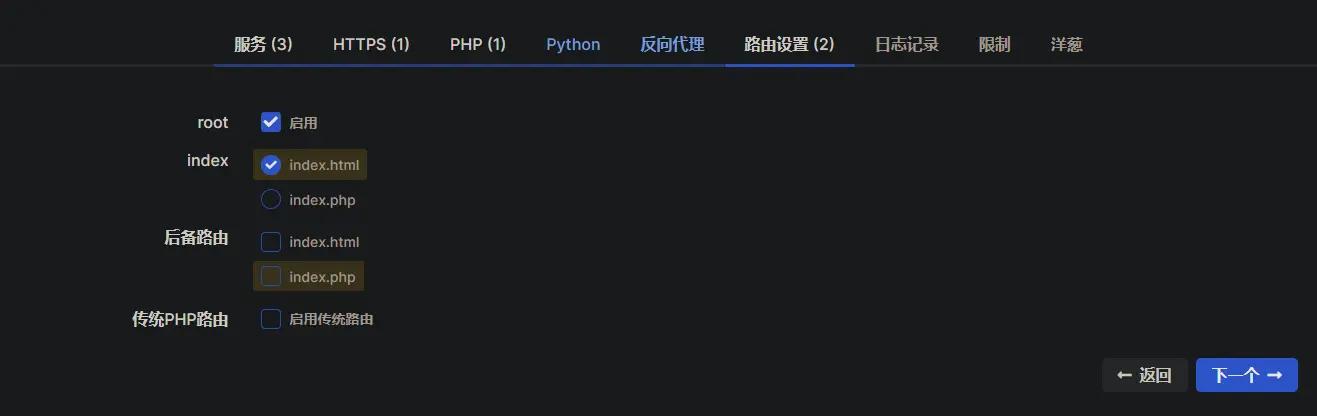
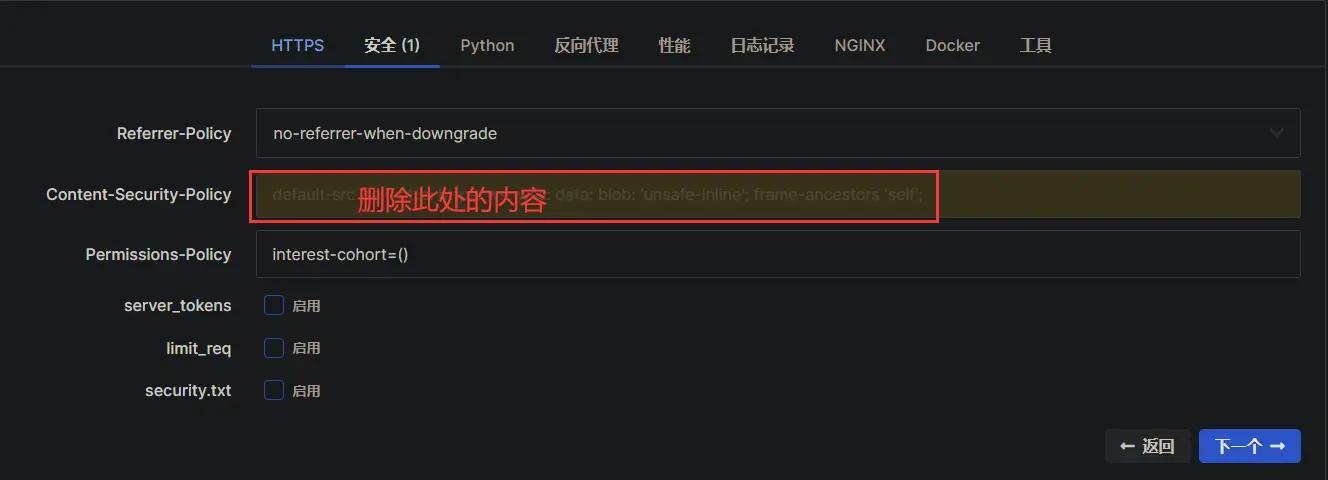
- 打开 Nginxconfig.io ,使用以下配置:




-
接下来根据网站中 使用配置 部分的说明进行配置。需要注意:
在我的服务器这边测试 certbot 始终无法获取证书,经查可能是网站暂时无法访问导致,因此使用 standalone 模式进行申请。申请前需要暂时停止 Nginx 服务,申请成功后再打开。
sudo systemctl stop nginx certbot certonly --standalone -d 你的网站 --email 你的邮箱 -w /var/www/_letsencrypt -n --agree-tos --force-renewal sudo systemctl start nginx
去除网页请求的.html 后缀#
在 /etc/nginx/nginxconfig.io/general.conf 中加入如下重写字段:
location ^~ / {
if (!-e $request_filename){
rewrite ^(.*)$ /$1.html last;
break;
}
try_files $uri $uri/ =404;
}
保存后输入 sudo nginx -t && sudo systemctl reload nginx 应用配置即可
使用 OBS 等软件开启直播#

设置如下:
- 服务器:
rtmp://你的服务器地址:1935/live/ - 串流密钥:
随意设置,但应与HTML代码中的推流码一致
使用 ffmpeg 拉流转推#
大致命令如下:
ffmpeg -i $拉流地址 -c copy -f flv $微博推流地址
使用 Streamlink 拉流转推#
安装 Streamlink 与 Screen#
apt-get install python3-pip screen
pip3 install streamlink
转推流媒体(以 YouTube 直播为例)#
echo "Please input the youtube url:"
read URL
streamlink $URL best -O | ffmpeg -i pipe:0 -c copy -f flv $微博推流地址
转推 YouTube 非公开 (Unlisted) 直播流【淦】#
这种转推的前提是你要知道直播流的地址,如https://youtu.be/abcdefg
安装 Screen#
apt -y install screen
我对于后台运行只会 screen…… 我菜鸡我……
下载并部署 yt-dlp#
wget -O /usr/local/bin/yt-dlp https://github.com/yt-dlp/yt-dlp/releases/latest/download/yt-dlp
利用 Screen 开启后台运行#
screen -S youtube
转推 YouTube 非公开直播#
clear
echo "Please input the YouTube url:"
read URL
ffmpeg -re -i $(yt-dlp -f best -g $URL) -c copy -bsf:a aac_adtstoasc -f flv -buffer_size 256M rtmp://localhost/live/youtube
这里是利用 yt-dlp 将 YouTube 直播链接解析为 m3u8 链接并传递给 ffmpeg 读取,且buffer_size设置较小似乎会报错(我也不知道为什么,反正调大就对了)。
战渣浪#
- 在微博直播后台开播
- 使用以下代码转推流媒体
#!/bin/bash
clear
read -p "Enter the original file address: " URL
echo ""
read -p "Enter Weibo stream link: " LINK
streamlink $URL best -O | ffmpeg -re -i pipe:0 -c copy -f flv $LINK
- 使用以下代码在网页中调用微博直播流
<!DOCTYPE HTML>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>LIVE</title>
<link rel="icon" type="image/x-icon" href="https://gcore.jsdelivr.net/gh/imbalaomao/picx-images-hosting@master/image.4akbdjz0ewy0.png">
<script src="https://gcore.jsdelivr.net/npm/hls.js/dist/hls.min.js"></script>
<script src="https://gcore.jsdelivr.net/npm/artplayer/dist/artplayer.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/flv.js/1.6.2/flv.min.js"></script>
<style>
.artplayer-app {
margin: auto;
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
}
</style>
</head>
<body>
<div class="artplayer-app"></div>
<script>
function playFlv(video, url, art) {
if (flvjs.isSupported()) {
if (art.flv) art.flv.destroy();
const flv = flvjs.createPlayer({ type: 'flv', url });
flv.attachMediaElement(video);
flv.load();
art.flv = flv;
art.on('destroy', () => flv.destroy());
} else {
art.notice.show = 'Unsupported playback format: flv';
}
}
var art = new Artplayer({
container: '.artplayer-app',
url: '微博直播地址',
type: 'flv',
isLive: true,
customType: {
flv: playFlv,
},
});
art.on('ready', () => {
console.info(art.flv);
});
</script>
</body>